
Por dentro do contexto
Escolhi o desafio “Survival Language Lessons” no site UX Challenge com o objetivo de encontrar alternativas para solucionar este problema.
Entendendo o problema
“ Já precisou viajar para um país onde você nem sabe falar as frases mais básicas desse idioma? Como você pode ajudar os viajantes a aprender o idioma mínimo para sobreviver alguns dias antes da viagem? “
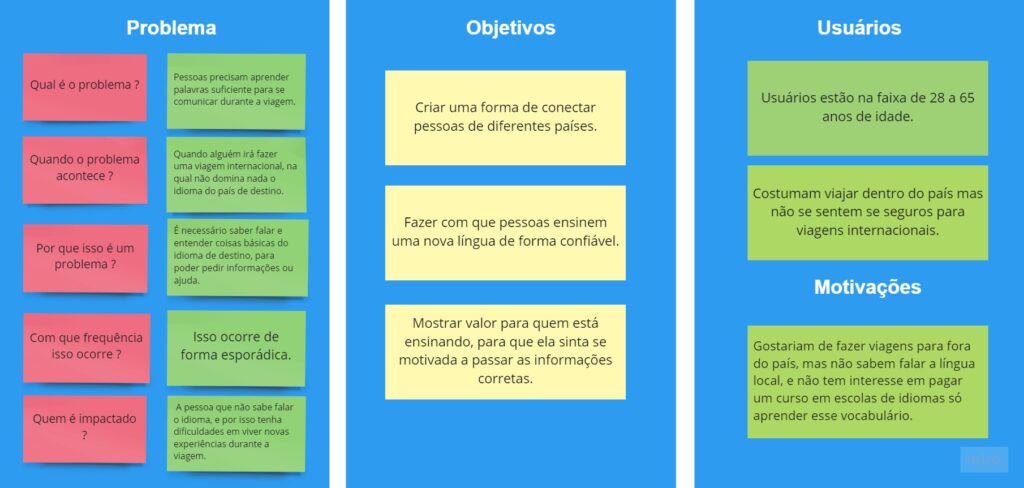
Para entender a complexidade do problema foi feito um quadro no Miro, com as informações sobre o problema, os objetivos do projeto e algumas informações relevantes sobre os usuários e as suas motivações.

Objetivo do Projeto
O objetivo é criar um aplicativo que funcione como uma plataforma de ensino de idiomas, assim como uma comunidade, que possa conectar pessoas que querem aprender outros idiomas de forma rápida e com pessoas que estão dispostas a ensiná-las, tal como compartilhar experiências e até dar dicas de roteiro e lugares para visitar.
Metodologia
Utilizei o método de Double Diamond no meu processo, que consiste em:
- Pesquisa
- Análise
- Ideação
- Prototipação
Foram utilizadas como ferramentas deste projeto o Google Forms, Figma, Notion e Miro.
Pesquisa
Nessa fase foram feitas as seguintes etapas:
- Definição de problemas, objetivos e requisitos.
- Análise das necessidades do usuário.
- Análise de Concorrentes
- Matriz CSD
- Pesquisa com usuário
Durante as pesquisas quantitativas foi utilizado o Google Forms para realizar a pesquisa com os usuários, o Notion para estruturar os planos de entrevistas e os resultados das mesmas e o Figjam para organizar os insights obtidos.
Análise de Concorrentes
Entre todos os concorrentes pesquisados, 2 players se destacam nesse segmento, ambos tem como objetivo o ensino de outras linguas, entretanto com diferenças de foco, enquanto o Duolingo foca na gramática o Cambly foca na conversação, foram avaliados os seus prós e contras, e verificado o que pode ser melhorado em ambos, e implementado nesse projeto.

Iniciando Pesquisa com Usuário
Com base nas dúvidas e suposições levantadas durante a criação da Matriz CSD, foi escolhido o método de pesquisa quantitativa, pois com ela é possível ter uma validação das dúvidas e hipóteses apresentadas anteriormente, assim como um feedback sobre as preferências do usuário. Foi feito um Plano de Entrevista e um Roteiro de Entrevista, o primeiro para termos uma noção geral do que será feito e os resultados esperados, e o segundo para nos guiarmos durante a entrevista e não fugirmos do assunto principal e assim coletar todas as informações necessárias.
A pesquisa foi realizada com 15 pessoas que pretendem fazer viagens para fora do Brasil após a pandemia, com idades entre 25 a 53 anos.
Análise de Dados
Nesta fase, foi analisado os dados obtidos na Pesquisa com Usuários e na Análise de Concorrentes, e a partir desses dados verifiquei o que foi validado na matriz CSD e foi possível criar a personas e fazer o fluxo do usuário dentro do aplicativo, em que o objetivo do usuário era organizar suas tarefas do seu cotidiano e utilizar o método pomodoro, abaixo podemos ver a lista de atividades realizadas nesta parte do projeto.
- Geração de insights a partir dos dados obtidos da Pesquisa.
- Validação das dúvidas e suposições da matriz CSD a partir dos dados da Pesquisa.
- Criação de personas.
- Fluxo de usuários no app.
Insight de Dados
Com os resultados da pesquisa várias dúvidas foram sanadas e duas hipóteses foram validadas, são elas:
- 53,33% dos entrevistados informaram que um dos pontos que mais os desmotivam é que os métodos ensinados em escolas de idiomas funcionam com eles, e 26,66% afirmou que não ter tempo durante o dia.
Tendo essas as principais dificuldades dos usuários triadas foi pensado, nas dificuldades de aprender a língua.
- 46,66% Tem como dificuldade entender o que está sendo falado pelos nativos, enquanto 33,33% tem dificuldade em formular uma resposta, traduzir e falar.
Os principais locais onde os usuários disseram que irão utilizar a língua é no aeroporto, hotel, restaurantes, lojas e em lugares públicos para pedir informações.
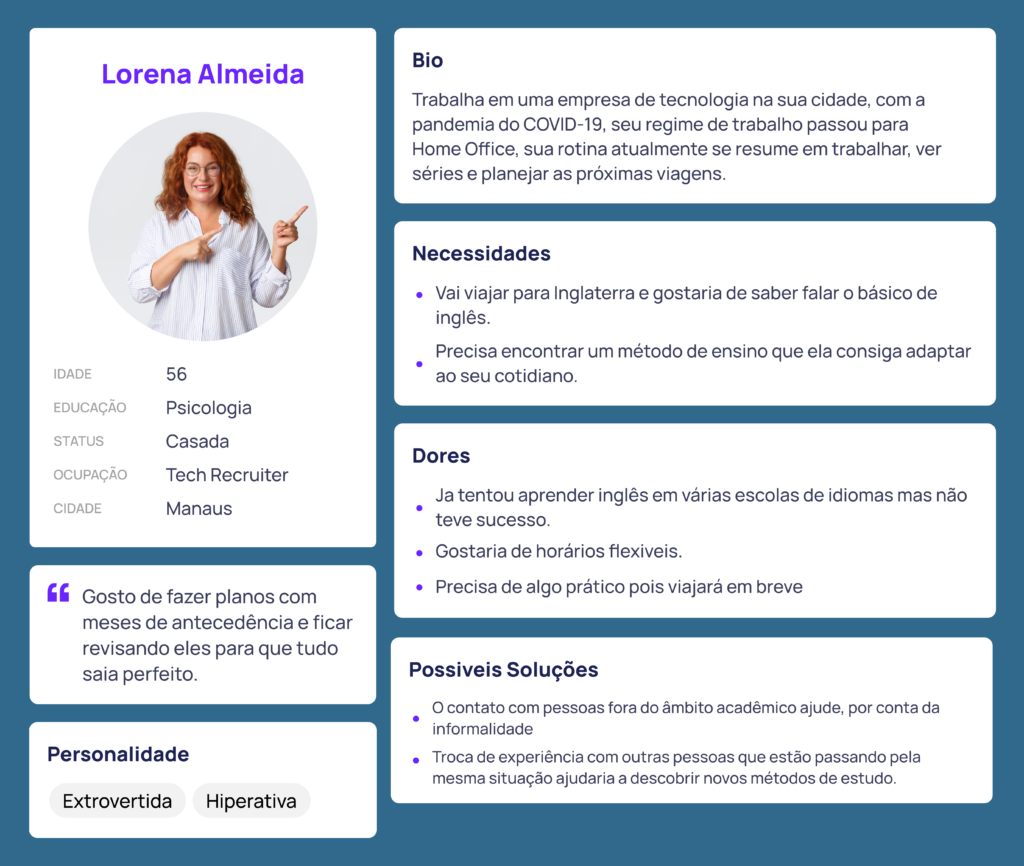
Personas
A persona foi idealizada de acordo com as características socioeconômicas dos usuários entrevistados durante o processo de pesquisa, que coletou dados como idade, renda, nível de escolaridade, dificuldades e dores ao aprender outros idiomas.

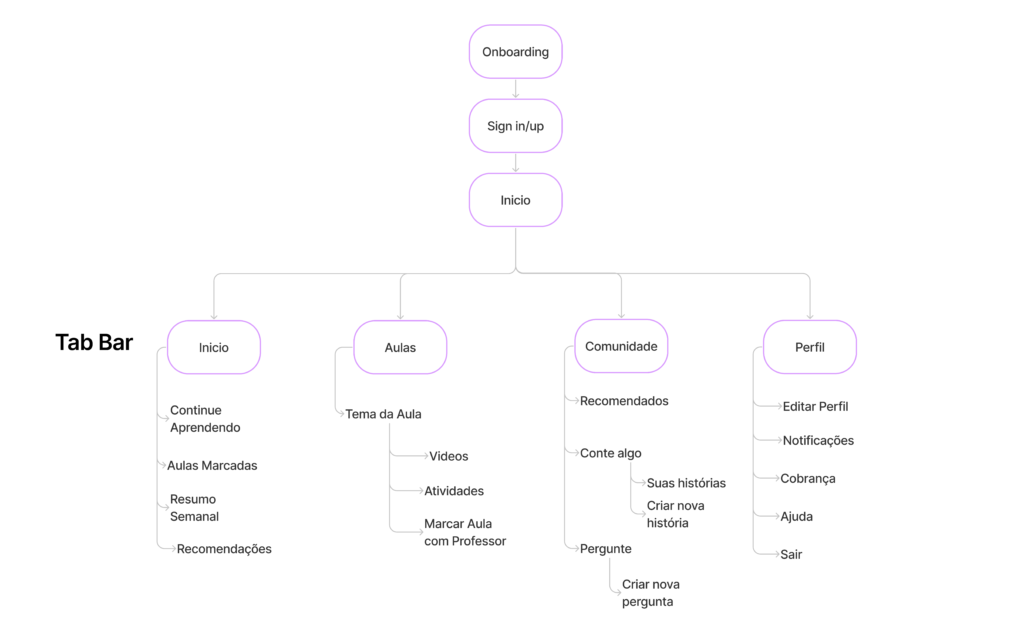
Fluxo do Usuário
Com base nos insights e nas respostas da pesquisa foi pensado no fluxo ideal para que o usuário utilizasse o aplicativo e pudesse atingir seu objetivo de forma mais rápida e intuitiva.

Ideação
Nessa fase se inicia o processo de ideação e prototipação, começando com um brainstorming de algumas ideias e analisando os insights de dados obtidos na pesquisa, além de coletar referências visuais, realizar a escolha de cores, fontes e estilos, para criação da interface do aplicativo.
Moodboard
Criei um moodboard no Figma com referências visuais para o projeto, utilizei imagens do Unsplash e Pexels, assim como do próprio Google,z que remetiam a viagens e turismo, além estudos e conhecimento, utilizei o Behance, Dribble e inspirações visuais de sites e aplicativos concorrentes. Com o moodboard, consegui ter uma referência de cores, fontes, design e etc.
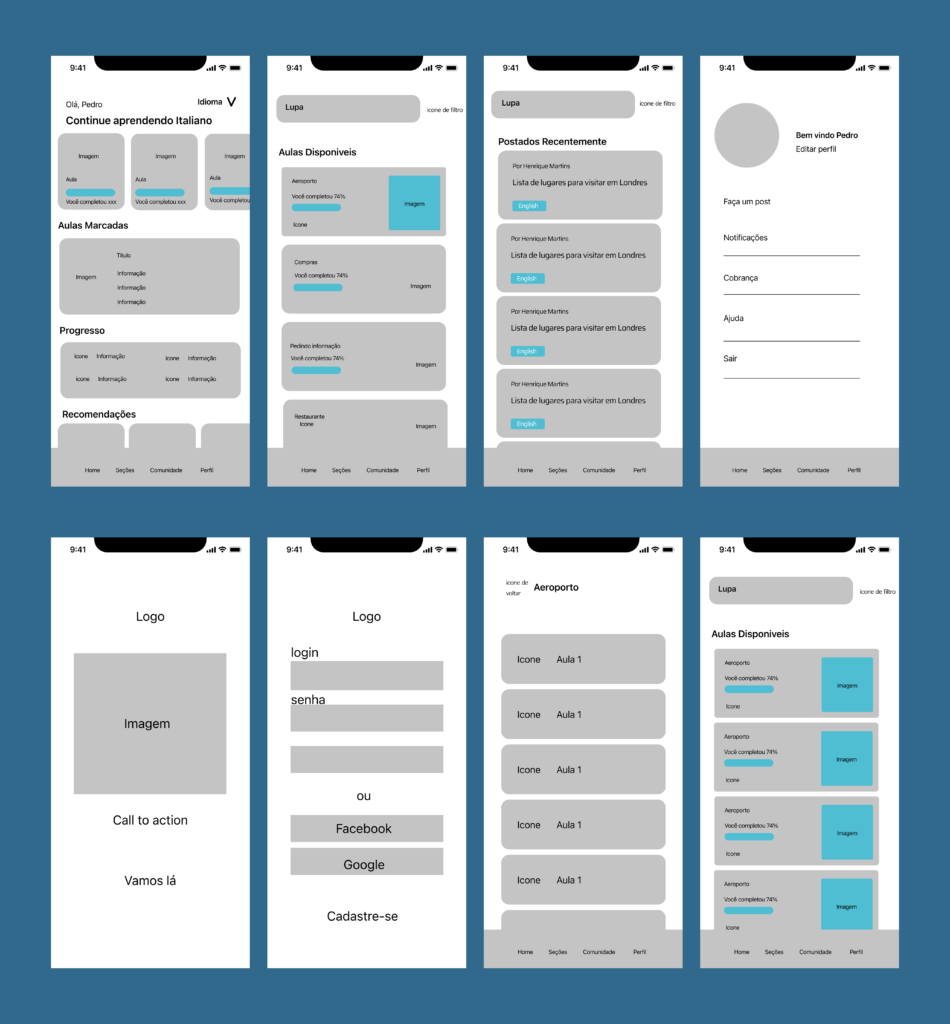
Wireframes

Foram feitos wireframes de baixa fidelidade no Figma, com base nas ideias iniciais obtidas durante a fase de insights e criação do fluxo do usuário. Nem todas as telas do aplicativos puderam ser criadas, mas foi dada prioridade aos fluxos principais como as telas de Login, Cadastro, Tela Inicial ou Home, Comunidade, Perfil, Aulas, Seção Aeroporto (dentro da seção Aulas) e Atividades (dentro da seção Aeroporto).
Esta seção não se preocupa com detalhes mais aprofundados do design, pois tem como objetivo montar a estrutura principal de cada página.
Prototipação
Teste com usuários
Durante o teste de usabilidade foi utilizado o Figma Mirror para verificar a intuitividade da plataforma criada, e verificar se a solução proposta fazia sentido para o usuário, o teste foi realizado com 5 pessoas, e os feedbacks propostos foram:
- Mudança na Paleta de cores da Tab Bar, pois inicialmente a Tab Bar branca causava uma estranheza visual.
- Mudança na disposição nas informações no campo “Aulas Marcadas” e no “Resumo da semana”, pois em ambas as seções haviam exceções de informações e manter uma abordagem mais clean ajudaria a tirar a sensação de “estranheza”.
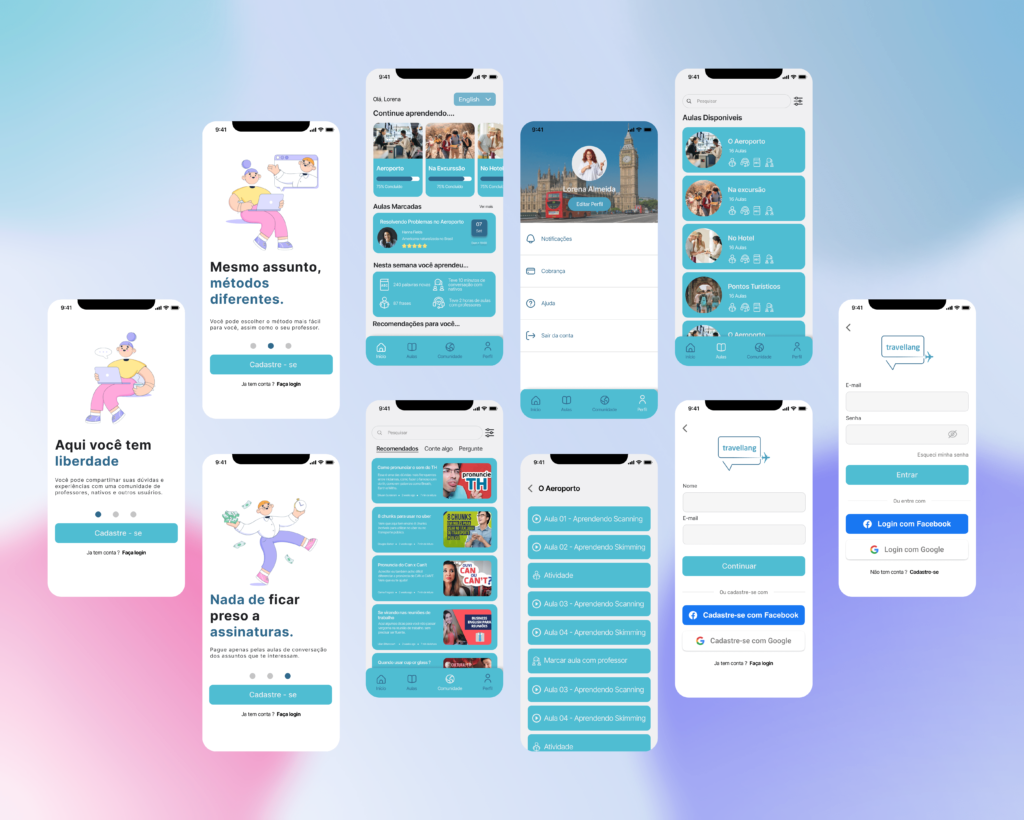
Prótotipo de Alta Fidelidade
Ao lado temos o resultado final, foi utilizado o Figma como plataforma de prototipação de alta fidelidade.

O que eu aprendi com este projeto ?
Trabalhar neste projeto me deixou mais confiante de que o design é uma preparação iterativa. Enquanto trabalhava em todos os processos de duplo diamante, aprendi a importância de sempre estar pesquisando e analisando as possibilidades e coletando feedbacks com os usuários, buscando continuamente o melhor envolvimento para entregar uma ótima experiência.